我是一名资深前端开发工程师,今天我将和大家分享一下我在Vue新建项目方面的一些经验。作为一个经验丰富的开发者,我深知一个好的项目结构和规范能够提高开发效率和代码质量。下面就来分享一下我的经验吧。
1.项目准备
在开始新建Vue项目之前,我们需要做好一些准备工作。首先,确保你已经安装了Node.js和npm。然后,选择一个合适的IDE工具,比如VS Code,以便更好地编辑和调试代码。此外,还可以选择使用Vue CLI来快速搭建项目框架。

2.创建项目
使用Vue CLI创建项目非常简单。首先,在命令行中输入以下命令安装Vue CLI:

npm install -g@vue/cli
安装完成后,我们可以使用以下命令来创建一个新的Vue项目:

vue create my-project
在创建过程中,你可以选择自定义配置或者使用默认配置。根据你的需求选择相应的选项即可。

3.项目结构
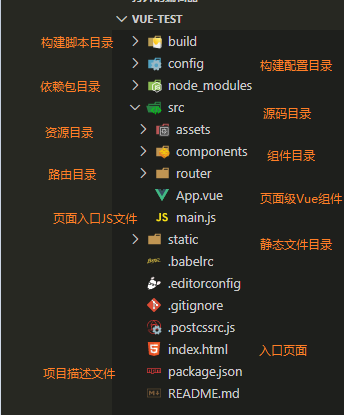
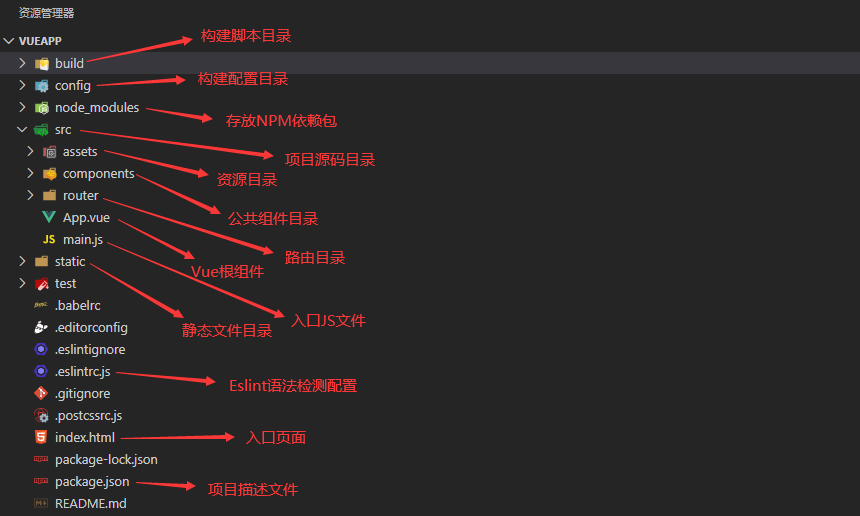
一个良好的项目结构可以提高代码的可读性和维护性。在新建Vue项目时,默认会生成一些文件和目录。下面是我个人推荐的一种项目结构:
├── src │ ├── assets │ ├── components │ ├── views │ ├── router │ ├── store │ └── utils ├── public ├── tests ├──.eslintrc.js ├── babel.config.js ├── package.json └── README.md
-`src`目录是我们编写业务代码的主要目录,其中`assets`存放静态资源。
纸飞机正版中文下载:https://jxcnpw.com/sjyx/19306.html
