安卓版下载
安卓版下载
大小:53.88MB
下载:8643次
易手游安卓版
- 支 持:Android
- 分 类:休闲游戏
- 大 小:53.88MB
- 版 本:
- 评 分:
- 开发者:
- 下载量:8643次
- 发 布:2024-11-27 03:39
手机扫码免费下载
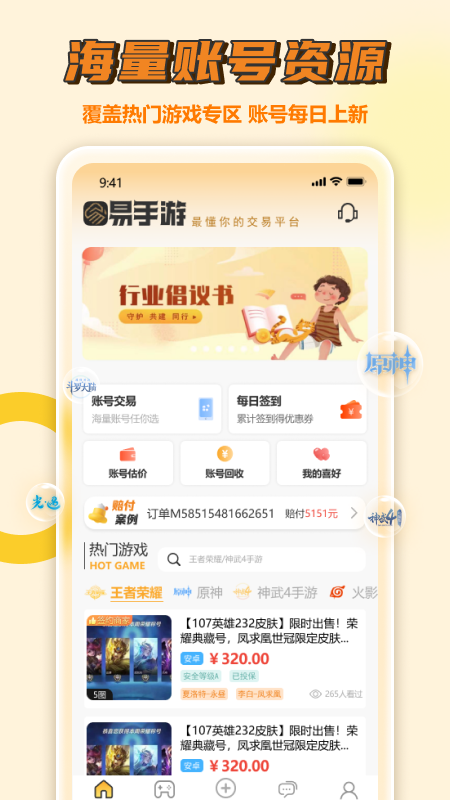
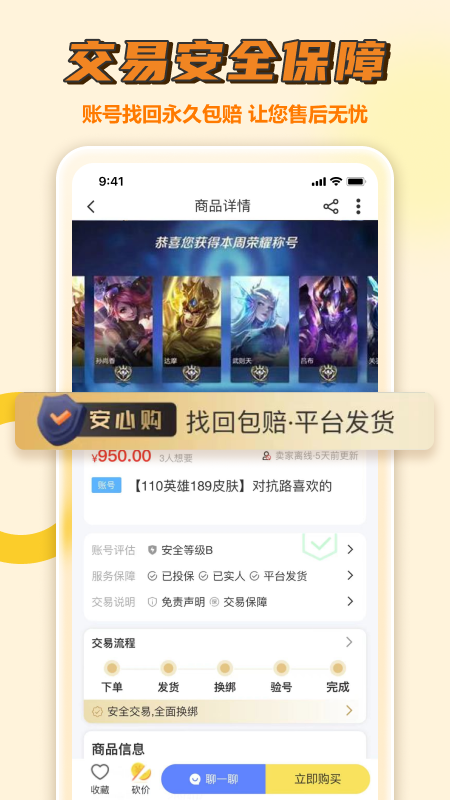
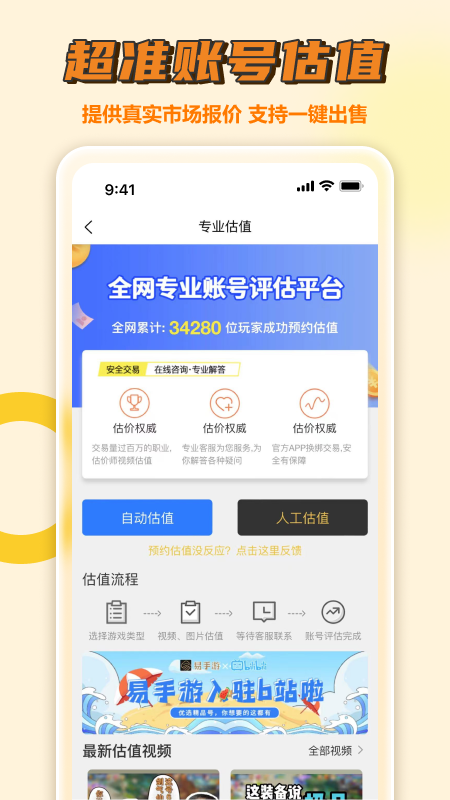
#易手游安卓版截图
#易手游安卓版简介
游戏UI尺寸优化:提升用户体验的关键因素

随着游戏行业的快速发展,游戏UI(用户界面)的设计和优化变得越来越重要。一个优秀的游戏UI不仅能够提升玩家的游戏体验,还能增强游戏的吸引力。本文将探讨游戏UI尺寸的优化策略,帮助开发者打造出更加出色的游戏作品。
一、游戏UI尺寸的重要性

操作便捷性:合理的UI尺寸能够让玩家轻松地找到并操作游戏中的元素,提高游戏操作的流畅度。
视觉体验:合适的UI尺寸能够保证游戏画面美观,避免因UI元素过大或过小而影响视觉效果。
适应不同设备:随着移动设备的多样化,游戏UI尺寸的优化需要考虑不同设备的屏幕尺寸和分辨率。
二、游戏UI尺寸优化策略

1. 考虑目标平台和设备
2. 使用锚点功能
3. 适配不同分辨率
4. 优化UI元素布局
5. 考虑触控操作
三、考虑目标平台和设备

在游戏UI尺寸优化过程中,首先要考虑目标平台和设备。不同平台和设备的屏幕尺寸、分辨率以及操作方式都有所不同,因此需要针对不同平台进行适配。
1. 移动设备:针对移动设备,需要考虑屏幕尺寸较小、分辨率较低的特点,优化UI元素尺寸和间距。
2. PC端:PC端游戏UI尺寸优化需要考虑屏幕尺寸较大、分辨率较高的特点,确保UI元素清晰可见。
四、使用锚点功能

锚点功能是游戏UI尺寸优化的重要手段。通过合理设置锚点,可以使UI元素在不同分辨率和屏幕尺寸下保持相对位置不变。
1. 锚点类型:根据需求选择合适的锚点类型,如左上角、右上角、左下角、右下角等。
2. 锚点权重:合理设置锚点权重,使UI元素在屏幕缩放时保持相对位置。
五、适配不同分辨率

为了确保游戏UI在不同分辨率下都能保持良好的视觉效果,需要适配不同分辨率。
1. 使用参考分辨率:设置参考分辨率,使游戏UI在不同分辨率下保持一致的比例。
2. 适配分辨率:根据不同分辨率调整UI元素尺寸和间距,确保UI元素在不同分辨率下都能清晰显示。
六、优化UI元素布局

合理的UI元素布局能够提升游戏UI的美观度和实用性。
1. 间距:合理设置UI元素之间的间距,避免拥挤或过于稀疏。
2. 对齐:确保UI元素对齐,使游戏界面更加整洁。
3. 优先级:根据需求调整UI元素的优先级,确保重要元素在界面中突出显示。
七、考虑触控操作

在移动设备上,触控操作是游戏UI设计的重要考虑因素。
1. 尺寸:确保UI元素足够大,方便玩家操作。
2. 间距:合理设置UI元素之间的间距,避免误触。
3. 反馈:为UI元素添加触控反馈,提高操作体验。
游戏UI尺寸的优化是提升用户体验的关键因素。通过考虑目标平台和设备、使用锚点功能、适配不同分辨率、优化UI元素布局以及考虑触控