 安卓版下载
安卓版下载
大小:
下载:33275次
keypress
- 支 持:
- 分 类:热门软件
- 大 小:
- 版 本:
- 评 分:
- 开发者:
- 下载量:33275次
- 发 布:2025-01-12 15:12
手机扫码免费下载
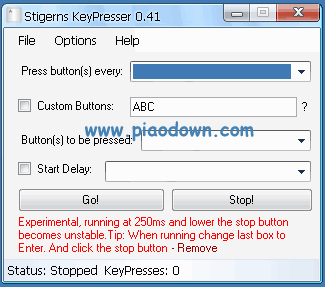
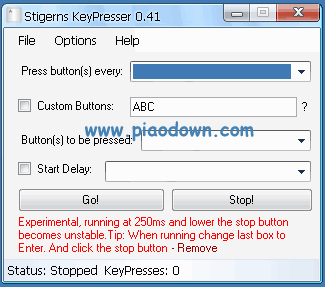
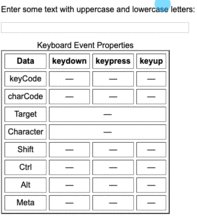
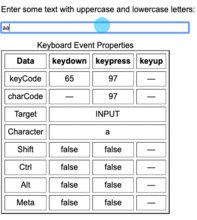
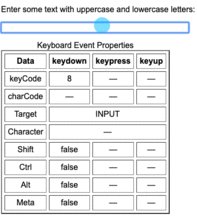
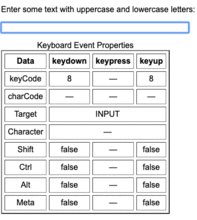
#keypress截图
#keypress简介
亲爱的读者们,你是否曾想过,在我们敲击键盘的每一个瞬间,电脑都在默默记录着我们的每一次按键?今天,就让我带你一起探索这个神奇的keypress事件吧!
想象当你按下键盘上的字母键,电脑是如何识别并处理这个动作的呢?其实,这一切都离不开keypress事件。它就像是一位贴心的助手,时刻关注着我们的每一次按键。
keypress事件:你的键盘小助手

首先,让我们来了解一下keypress事件的基本概念。它是一种键盘事件,当你在输入框中按下并释放一个键时,就会触发这个事件。简单来说,就是你在键盘上敲敲打打,电脑就能“听懂”你的意图。
keypress事件的特点

触发时机:当你在输入框中按下并释放一个键时,keypress事件就会触发。
字符识别:keypress事件可以识别出你按下的键对应的字符,这对于处理文本输入非常有用。
兼容性:大多数浏览器都支持keypress事件,但不同浏览器的实现方式略有不同。
keypress事件的应用场景

文本输入:在文本框、密码框等输入框中,keypress事件可以帮助我们实现文本输入的功能。
表单验证:通过监听keypress事件,我们可以实时验证用户输入的内容是否符合要求。
游戏开发:在游戏中,keypress事件可以帮助我们实现各种游戏操作,如移动、攻击等。
keypress事件与keydown、keyup的区别
虽然keypress、keydown和keyup都是键盘事件,但它们之间还是存在一些区别。
keydown:当你在键盘上按下一个键时,keydown事件就会触发。它并不关心你按下的键是否会产生字符。
keypress:当你在键盘上按下并释放一个键时,keypress事件就会触发。它只关心你按下的键是否会产生字符。
keyup:当你在键盘上释放一个键时,keyup事件就会触发。它并不关心你按下的键是否会产生字符。
keypress事件的兼容性问题
虽然大多数浏览器都支持keypress事件,但不同浏览器的实现方式略有不同。以下是一些常见的兼容性问题:
IE浏览器:在IE浏览器中,keypress事件只支持字符键,不支持功能键。
Firefox浏览器:在Firefox浏览器中,keypress事件支持所有键盘键,包括功能键。
Chrome浏览器:在Chrome浏览器中,keypress事件支持所有键盘键,包括功能键。
如何处理keypress事件
要处理keypress事件,你可以使用JavaScript中的addEventListener方法。以下是一个简单的示例:
```javascript
// 获取输入框元素
var inputElement = document.getElementById(\input\);
// 监听keypress事件
inputElement.addEventListener(\keypress\, function(event) {
// 获取按下的键对应的字符
var char = String.fromCharCode(event.charCode);
// 处理按下的键
if (char === \a\) {
// 执行某个操作
在这个示例中,我们监听了输入框的keypress事件。当用户按下字母键a时,就会执行某个操作。
keypress事件是JavaScript中一个非常实用的键盘事件,它可以帮助我们实现各种功能。通过了解keypress事件的特点、应用场景和兼容性问题,我们可以更好地利用它来提升我们的应用程序。
亲爱的读者们,现在你对keypress事件有了更深入的了解了吗?希望这篇文章能帮助你更好地掌握这个神奇的键盘事件!