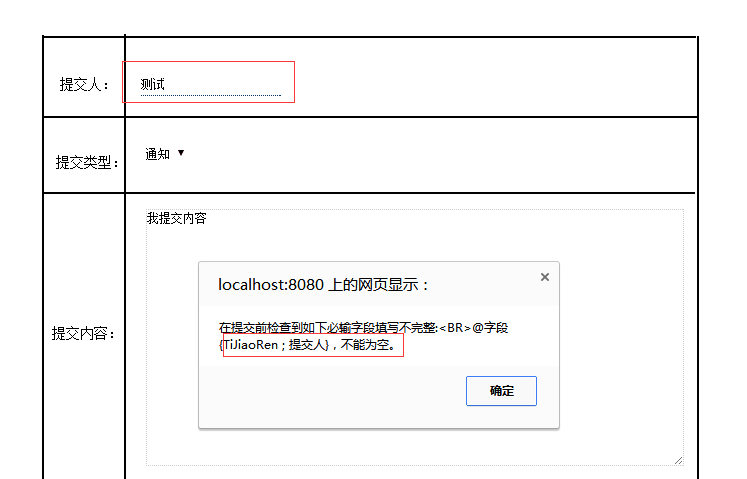
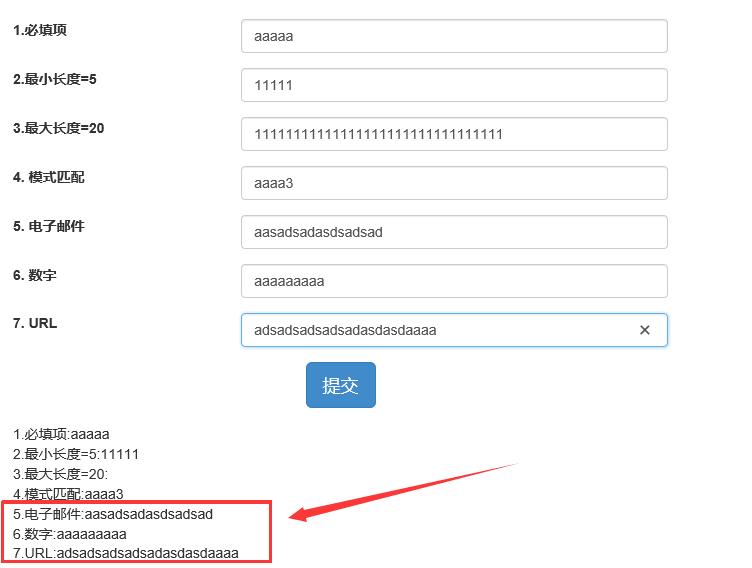
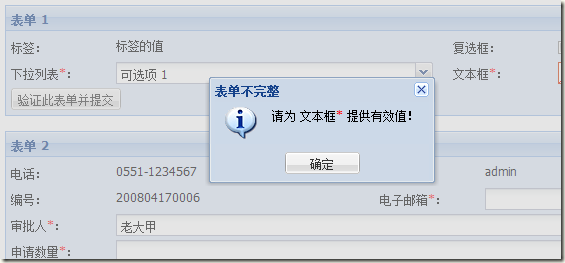
问题一:如何进行vue表单验证?
在vue中,可以使用vuelidate库来进行表单验证。首先,在项目中安装vuelidate,并在需要验证的组件中导入vuelidate库。然后,在data中定义需要验证的字段,并使用vuelidate提供的验证规则进行校验。最后,在模板中使用vuelidate提供的指令来展示错误信息。例如:

javascript
//安装vuelidate
npm install vuelidate --save
//导入vuelidate
import { required, email } from 'vuelidate/lib/validators'
export default {
data(){
return {
form:{
name:'',
email:''
validations:{
form:{
name:{ required },
email:{ required, email }
问题二:如何展示错误信息?

使用vuelidate进行表单验证后,可以通过`$error`对象来获取字段的错误信息。在模板中,我们可以使用`$dirty`属性来判断字段是否被触摸过,如果被触摸过,则显示错误信息。例如:
html请输入姓名请输入邮箱 请输入有效的邮箱

问题三:如何在提交表单时进行验证?
在提交表单时,我们可以使用`$touch`方法来触摸所有字段,使其显示错误信息。如果所有字段都通过验证,则可以执行相应的提交逻辑。例如:
```javascript
methods:{

submitForm(){
纸飞机正版中文下载:https://jxcnpw.com/sjyx/19306.html
