你有没有想过,自己动手做一个游戏?别小看这个想法,现在,做游戏前端其实比你想象的简单多了!?
一、从零开始,你也能成为游戏设计师

想象你坐在电脑前,手指在键盘上飞舞,屏幕上逐渐显现出一个充满奇幻色彩的游戏世界。这不再是遥不可及的梦想,因为现在,你可以通过学习一些简单的技能,就能开启你的游戏前端之旅。
1.1 选择你的武器:HTML、CSS和JavaScript

想要做游戏前端,首先你得熟悉这三件“武器”。HTML负责构建游戏的结构,CSS负责美化它,而JavaScript则是让游戏动起来的魔法师。
- HTML:就像房子的框架,它定义了游戏的基本结构。
- CSS:给房子穿上漂亮的衣服,让游戏看起来更吸引人。
- Canvas:一个画布,你可以在这里绘制游戏的角色、场景和效果。
1.2 游戏引擎:你的得力助手

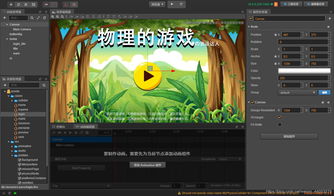
虽然你可以直接用HTML、CSS和JavaScript来制作游戏,但这样做效率很低。这时候,游戏引擎就派上用场了。Cocos Creator、Unity和Unreal Engine都是不错的选择。
- Cocos Creator:简单易用,适合初学者。
- Unity:功能强大,适合制作2D和3D游戏。
- Unreal Engine:视觉效果出色,适合制作高品质游戏。
二、实战演练,让你快速上手
理论知识学得再好,不如动手实践。下面,我们就来一起做一个简单的HTML5打地鼠游戏。
2.1 准备工作
- 安装Chrome浏览器,并打开开发者工具。
- 选择一个合适的代码编辑器,比如Visual Studio Code。
- 下载Cocos Creator,并创建一个新项目。
2.2 创建游戏结构
- 使用HTML创建一个基本的游戏页面,包括地鼠洞和计分板。
- 使用CSS美化游戏界面,让地鼠洞和计分板看起来更可爱。
2.3 实现游戏逻辑
- 使用JavaScript编写游戏逻辑,包括地鼠的出现、消失和计分。
- 使用Canvas绘制地鼠和计分板。
三、拓展技能,让你的游戏更精彩
学会了制作简单的游戏后,你还可以学习更多技能,让你的游戏更精彩。
3.1 学习游戏设计
游戏设计是游戏开发的核心,它决定了游戏的玩法和故事情节。你可以学习游戏设计的基本原则,比如游戏平衡、玩家体验等。
3.2 学习游戏美术
游戏美术是游戏的重要组成部分,它决定了游戏的视觉效果。你可以学习如何绘制游戏角色、场景和特效。
3.3 学习游戏音效
游戏音效可以让游戏更具沉浸感。你可以学习如何制作和添加游戏音效。
四、分享你的作品,让更多人感受到你的创意
完成你的游戏后,别忘了分享给你的朋友和家人。让他们一起体验你的创意,并给予你宝贵的建议。
做游戏前端并不难,只要你愿意学习,就能开启你的游戏开发之旅。相信自己,你也可以成为一个优秀的游戏开发者!?
